Bienvenido a la Guía de publicación de Global Voices. Está diseñada para ayudarte con el lado más técnico de crear contenido para GV.
Otros documentos importantes:
- How to Write for GV: Las mejores prácticas sobre cómo escribir historias y redactar contenidos para GV.
- Guía de publicación: Información técnica sobre producción de posts, incluidos estilo de formato de texto e instrucciones para imágenes y video.
- Guía de estilo: Información acerca de nuestros estándares estilísticos como el tono de los textos.
- Guía de traductores de Lingua: Información técnica referida al uso del sistema de Lingua para traducir posts.
- Lingua Editors Guide: Información acerca de la administración de sitios Lingua.
Si todavía no eres colaborador de Global Voices, por favor lee la página Participa para ver cómo puedes ser autor o traductor.
Sistema WordPress de GV
Para escribir para Global Voices debes ingresar al WordPress de GV. WordPress es un software que ejecutamos en nuestro servidor que facilita escribir posts.
Los autores deben recibir una nombre de incio de sesión del editor que les genera una cuenta de usuario. La página de inicio de sesión de WordPress está siempre disponible agregando /wp-admin/ después de la URL. Para Global Voices en inglés es https://www.globalvoices.org/wp-admin. Para Global Voices en Español es https://es.globalvoices.org/wp-admin
Si no tienes contraseña o la has olvidado, simplemente usa el enlace que dice Lost your password? y el sitio web te enviará por correo electrónico un enlace para reconfigurarla. ¡Recuerda hacer que tu contraseña sea única y compleja (letras mayúsculas y símbolos) para hacerla más segura!
Si quieres saber más de WordPress, tienen buena información en su wiki.
Crear artículos
En general, la función principal del WordPress es la creación de posts. Para comenzar un nuevo post, haz clic en Posts en la barra lateral y selecciona New Post.
Todos los posts en WordPress comienzan como un Draft, que significa que el post solo puede ser visto por el autor y los editores. Eventualmente el post pasará al estado de Published y será visible en el sitio de GV. Solo los editores pueden publicar posts, entonces necesitas usar el botón Submit for Review para notificar a tu editor que el post está listo para ser editado y aprobado.
El contenido del post en WordPress se guarda automáticamente de manera regular, por lo que nunca perderás tu trabajo, pero también es una buena idea usar el botón Save Draft para asegurarse de que los cambios sean debidamente guardados. Mientras estás conectado, los cambios en los posts se asociarán automáticamente contigo, y puedes volver a versiones anteriores de los posts usando la opción Revisions a la derecha del editor de posts.
Para mayor información, consulta el screencast How to write a post for Global Voices creado por Izumi Mihashi, el Editor de Lingua en japonés.
Notificar a tu editor
Una vez que estás satisfecho con tu post y lo has revisado siguiendo la Lista de verificación para asegurarte de que está listo, tienes que enviarlo para revisión al editor. La manera más elemental de hacerlo sería copiar la URL de la historia y enviarla por correo electrónico a tu editor.
Una manera más adecuada de hacerlo es usando las herramientas de Edit Flow en el editor de posts, específicamente los cuadros de Notifications y Editorial Comments del final.
Si marcas el nombre de tu editor en el cuadro de “Notifications” y luego agregas un comentario en “Editorial Comment” recibirá un correo electrónico con el comentario.
Para notificar al editor hay que descender en el editor de posts hasta el cuadro de Notifications, buscar a tu editor y marcar el cuadro junto a su nombre.
De ese modo se “suscribe” al post y recibirá una notificación vía correo electrónico cada vez que se modifique el status del post o cuando se agregue un Editorial Comment. Asegúrate que el fondo del cuadro se vea de color verde, eso indica que se ha guardado correctamente. Si no estás seguro vuelve a guardar el post y asegúrate de que su nombre aún está marcado en la sección “Selected” de la lista de Notificaciones.
Una vez que tu editor está suscripto en el cuadro de Notifications, puedes usar el cuadro de Editorial Comments para indicarle que el post está listo o para hacer preguntas. El comentario y el enlace a tu post serán enviados automáticamente a tu editor.
Cuando usas el botón Submit for Review para modificar el status del post a Pending, también se envía un correo a tu editor, pero es importante recordar que esto solo sucede la primera vez que usas el botón, entonces para mayor seguridad siempre deja un Editorial Comment cuando el post está listo para ser editado.
Para más detalles acerca de cómo funciona el sistema de notificaciones, ver la página Edit Flow.
Modo de edición visual y HTML
El editor de posts en WordPress incluye un modo Visual (lo que ves es lo que obtienes) y también un modo Text (HTML). Los posts para Global Voices deben funcionar en ambos modos, por lo que puedes elegir el que mejor se adapte a tu estilo y necesidades. El modo Visual generalmente es más cómodo para escribir, mientras el modo HTML es sumamente útil cuando necesitas resolver algún problema.
Además del editor en WordPress, es una buena idea usar también un editor de texto en tu computadora local a modo de respaldo. Copiar con frecuencia tu post en un archivo de texto y guardarlo es una manera de asegurarte de algún contratiempo con el sitio web que podría resultar en la pérdida de todo tu arduo trabajo.
Los buenos editores de texto sin formato incluyen Textwrangler para Mac, Notepad++ para Windows y [1] para Linux (llamado simplemente «Editor» en Ubuntu).
Importante: ¡Nunca copies directamente de Microsoft Word!»
Copiar el texto de MS Word al WordPress ocasionará muchos problemas de formato que pueden ser complicados de solucionar. De ser posible, evita por completo usar MS Word. Si debes usarlo, siempre copia el texto en un editor simple de texto sin formato, luego cópialo antes de pegarlo en el WordPress. Esto eliminará el formato incorrecto de MS Word. Otra alternativa es usar el botón «Paste from Word» del editor visual, que insertará el contenido eliminando el formato innecesario.
Importante:¡Todos los códigos de los posts de GV deben funcionar tanto en Visual como en HTML!
Quizás en ocasiones quieras usar código HTML en tus posts que se borra o se daña cuando cambias al editor Visual debido a la “validación” automática que realiza. A menudo esto sucede cuando insertamos un objeto de un sitio de terceros, como un video o una presentación. Cuando esto sucede resulta tentador simplemente evitar el editor visual pero no debes hacerlo. Muchos autores, editores y traductores de GV dependen del editor visual, y cualquiera de ellos podría abrir tu post en el editor visual, y al hacerlo dañaría tu código y haría que el post quedara confuso para los lectores. Asegúrate siempre de que el código definitivo del post funcione en ambos, en Visual y HTML/Text antes de su publicación.
Tipos de posts
En Global Voices son varios los «tipos» de posts que creamos. Cada uno tiene sus propias necesidades y parámetros.
Historias largas

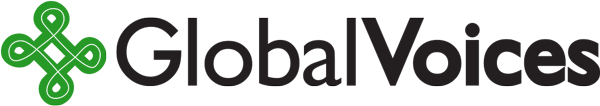
Una historia larga con imágenes y citas traducidas
Las «historias» son el principal contenido de GV, artículos completos con varias citas de múltiples fuentes. Normalmente son explicaciones detalladas de una idea principal o varias ideas relacionadas con una longitud entre 500 y 1000 palabras.
Por lo general, hacen uso de enlaces, citas e imágenes de una diversidad de medios ciudadanos sobre el asunto del que tratan, que se muestra en secciones de ‘bloque de citas’ o ‘recuadros de traducción’.
Las historias se muestran como extractos al lado derecho de GV, con su imagen miniatura y una breve descripción que se puso en el recuadro de «Optional Excerpt» (extracto opcional) en wp-admin. Todo autor de GV que desee crear posts será bienvenido.
Además de la sección «Noticias breves» más abajo, el resto de este documento explica el formato y metadata que se debe usar para las «Historias largas».
Ver la Guía de estilo para consideraciones estilísticas (tono, ética, gramática) a tener en cuenta cuando escribas posts en Global Voices.
Noticias breves
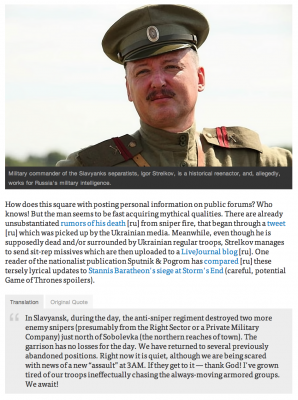
Artículo completo: Quick Reads

Lista de Noticias breves en la página de inicio de GV
Las noticias breves son posts cortos en Global Voices que destacan y explican brevemente contenido de peso de medios ciudadanos de la web con una extensión de entre 20 a 200 palabras. Las noticias breves son muy populares para ser compartidas y en términos de tráfico pero tienen una presentación más simple. Solamente el título está visible al lado derecho de la página de inicio (sin miniatura ni imagen).
Las noticias breves pueden mostrar la belleza y curiosidad de diferentes partes del mundo: lo gracioso, irónico, urgente o lo irritante o indignantemente injusto. Aunque son cortos, cuentan una historia acerca de un lugar, una persona, una comunidad o una situación. También pueden destacar una oportunidad para los lectores o un anuncio de Global Voices.
A estos posts breves les puede ir muy bien en medios sociales o atraer tantos comentarios o clics como un post largo. El truco es identificar qué contenido es más adecuado desplegar en un post corto y presentarlo de manera que emocione tanto a un lector como para compartirlo.
La manera de hacer que un post sea Noticia breve es marcar la siguiente categoría: TIPO -> Noticias breves
En Global Voices en inglés, los editores de contenidos son responsables de las noticias breves.
En los sitios Lingua, los editores de Lingua trabajan en conjunto con los editores de contenido, cuando estén disponibles, en la publicación de las noticias breves acerca de historias que suceden en las regiones de sus lenguas.
Las noticias breves de Lingua no necesariamente son traducidas al inglés, pero pueden serlo, a criterio de los editores de contenido. Para más información, consulta la página de contenidos de Lingua.
Para conocer más acerca de cómo escribir noticias breves geniales, ver Quick Reads.
Flujo de trabajo editorial
Para Global Voices en inglés, los editores de contenido son responsables de las Noticias breves.
Para los sitios de Lingua, los editores de Lingua trabajan en colaboración con los editores de contenido, cuando los hay, para publicar Noticias breves sobre historias que ocurren en las regiones de sus idiomas.
Las noticias breves de Lingua no tienen que ser traducidas al inglés, aunque se les puede traducir, a criterio de los editores de contenido. Ver más en la página Lingua Content.
Contenido que hace buenas Noticias breves
- ¡¡¡Cualquier cosa con gatos!!! Es broma… bueno, ¡en realidad no! Contenido de tendencia o viral, sobre todo videos y fotos ayudan con buenas noticias breves. No te olvides de agregar una línea o dos acerca de POR QUÉ algo se hace viral o tendencia en alguna región. Ejemplo:
Francia, Yemen: Mujeres que desaparecen
- La actualización de una historia ya publicada en GV, o información adicional de antecedentes de una historia en curso. O una noticia de último minuto antes de que se escriba un post más largo. Ejemplo:
¿Y si cae un ataque de aviones no tripulados en Watertown? Asesinan a machetazos a bloguero #Shahbag
- ¡Prepara el camino a un futuro post de GV! Ejemplo:
Libertad de expresión y ley de pornografía infantil en Corea del Sur
- Destaca blogs populares o singulares, grupos públicos de Facebook y cuentas de Twitter. Destaca por qué son distintos. Ejemplo:
FOTO: Hace calor en Pakistán ‘¡Buenos días, Tierra!': Tuits desde el espacio
- Ponen en el centro de atención últimas noticias de tecnología o novedades de libertad de Internet. Ejemplo:
Se informa que Anonymous ataca a Corea del Norte
- ¿Sabes de un premio, una competencia, conferencia o beca que podría ser útil a nuestros lectores? Escribe una noticia breve. ¡Trata de incluir la fecha límite o un empujón para participar en el titular! Ejemplo:
Campamento de infoactivismo de Tactical Tech. ¡Inscríbete!
- Listas de primeros 10, 30, 50 o 100. A los lectores les encanta leer listas. Destaca las listas de calidad que provengan de tu región. Ejemplo:
30 brillantes nuevas empresas tecnológicas africanas
- Comentarios fascinantes sobre sociedad o cultura que sean específicos (no imprecisos) y enlaces a un post para que nuestros lectores puedan profundizar. Ejemplo:
Chinese Dream: To Become the Father of an American.
- Una foto asombrosa o un video increíble con un descripción detallada de lo que muestra y por qué es importante.
- Citas inspiradoras, impactantes y vívidas que atrapan al lector y le presentan historias importantes. No te olvides de incluir contexto relevante para asegurarte de que la cita la pueda entender nuestra audiencia global.
Confeccionar la noticia breve perfecta
1. Las noticias breves deben tener sentido en su totalidad.
No te olvides de incluir contexto – “cómo pasó algo” y “por qué es importante el contenido que destacas”. Toma por ejemplo esta noticia breve de Madagascar.
FOTO: Langostas invaden Madagascar luego del ciclón
Langostas invadieron muchas regiones de Madagascar e incluso algunas de sus ciudades. Este desastre viene como resultado de las húmedas condiciones [fr] que siguieron luego de la llegada del ciclón Haruna [cómo]. La FAO afirma que el 60% de la producción de arroz se verá afectada por la invasión [por qué].
2. Explica todos los enlaces.
Si para entender la Noticia breve es imprescindible hacer clic en el enlace, eso significa que la Noticia breve no está cumpliendo su objetivo y debe ser reescrita.
En Global Voices en inglés, si el enlace en una Noticia breve no está en inglés, explica el enlace completamente en el texto. Aun cuando el enlace esté en inglés, ten en cuenta cómo podría aparecer la Noticia breve en la traducción de sitios web de Lingua.
Las Noticias breves en los sitios de Lingua (salvo las traducciones) deberían llevar a los lectores a los enlaces en el idioma del sitio, o en idiomas parecidos.
3. Tómate tiempo en confeccionar los titulares.
Los titulares son enormemente importantes para lograr que los lectores hagan clic en las Noticias breves de la página de inicio así como en los medios sociales. Quieres dar curiosidad a la gente sobre qué hay dentro, y explicar resumidamente de qué se trata el enlace, foto o video.
Acá algunos consejos para confeccionar titulares de Noticias breves:
- Los titulares deben tener diez palabras o menos (60 caracteres o menos).
- Cuando sea apropiado, trata de hacer titulares provocadores, graciosos o ingeniosos.
“Mamá, estoy enamorada de una mujer” Manual de embarazo de Japón olvida a los hombres Obama, ¿Ministro de Peticiones de China? ¿Y si cae un ataque de aviones no tripulados en Watertown?
- Pon mayúsculas en FOTOS, VIDEO, ANIMACIÓN o DIBUJOS ANIMADOS en el titular.
FOTO: Langostas invaden Madagascar luego del ciclón
- No temas incluir la palabra «viral» en el titular.
- Si tienes una buena cita breve en tu noticia breve, ¡conviértela en tu titular!
Egipto: ¿Estás contento, Morsi?”
4. Se debe reconocer autoría de imágenes y videos.
Asegúrate de tener autorización para usar todas las imágenes y videos en Noticias breves e incluye todos los enlaces y reconocimiento apropiados.
Posts de entrevistas

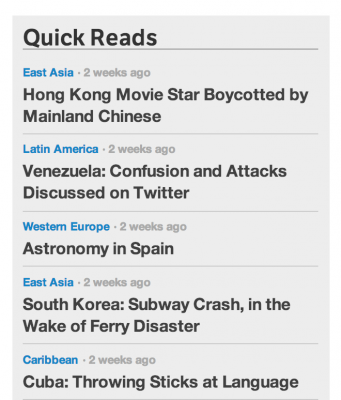
Ejemplo de post de entrevista que muestra que la primera y la segunda pregunta tienen formatos distintos.
A veces, los posts de GV se basan en una entrevista. Por favor, usa el siguiente formato:
- Las preguntas de la entrevista deben ir como texto en negrita, comenzando con el nombre del entrevistador.
- Las respuestas deben ir en formato de bloque de citas, comenzando con el nombre del entrevistado en negrita.
- Escribe el nombre completo del entrevistador y el entrevistado en la primera mención seguido por sus iniciales entre paréntesis (p.ej.Solana Larsen (SL): ¿Cuánto hace que blogueas?)
- . En el resto de la entrevista usa solo las iniciales. (p.ej. SL: ¿Cuál fue el tema de tu primer post?)
Por ejemplo:
Solana Larsen (SL): ¿Cuánto hace que blogueas?
Jeremy Clarke (JC): ¡Desde el día de mi nacimiento!
SL: ¡Guau! ¿Cuál fue el tema de tu primer post?
JC: Principalmente sobre llanto y el deseo de tomar leche.
Formato de texto
Citas

Referencias al bloque de citas
El bloque de citas en HTML debe usarse en cualquier texto que se tome directamente de una fuente externa.
<blockquote>Texto de cita.</blockquote>
Recuerda que no se necesita usar comillas en los bloques de citas salvo cuando la propia cita las incluya.
Editor HTML
En el editor «HTML» de WordPress puedes tipear la etiqueta <blockquote> directamente o seleccionar el texto de cita y presionar el botón b-quote.
Si has seleccionado el texto, el botón b-quote agregará el bloque de cita alrededor del texto; de otro modo abrirá una nueva etiqueta o cerrará la
Editor Visual
En el editor «Visual» puedes usar el botón de cita (comillas » gigantes) para convertir el párrafo que has seleccionado en un bloque de cita.
Si has seleccionado el texto, el botón lo convertirá en un bloque de citas, o cambiará la línea actual en un bloque de citas (o lo convertirá en un texto normal si ya era un bloque de citas).
Si estás citando un comentario dentro del texto escrito principal, solamente usa comillas dobles o simples, dependiendo del sistema de puntuación que uses. Por favor, usa el mismo en todo el post.
Consejo: Si estás editando un bloque de citas en el editor visual y quieres salir, usa Enter para crear una nueva línea dentro del bloque de citas, luego usa el botón quote para desactivar el bloque de citas en la línea actual, que termina la cita en la línea anterior y te permite hacer algo distinto en la línea actual.
No todas las citas requieren usar el bloque de citas. Algunas pueden ser incluidas en el post usando simplemente comillas. Por favor revisa la Guía de Estilo para más detalles.
Citas dentro de una línea
Las citas cortas y directas de personas o informes, etc, puede ir entre comillas dobles «…» o simples ‘…’, dependiendo del sistema de puntuación que uses.
Cualquier cita más larga que una oración debe ir entre etiqueta de bloque de citas en su propia línea.
Recuerda ‘»siempre'» proporcionar hipervínculos a citas directas de ser posible.
Citas de traducción

Referencia de cita de traducción
Cuando un post contenga una cita larga en un idioma diferente, siempre debes incluir el texto original en un bloque de citas (ver arriba) y el texto traducido en una cita de traducción.
Las citas de traducción funcionan con clase de .translation, que cambia el estilo de una cita; así, un bloque te cita normal y una cita de traducción aparezcan uno después de otro, queda clara la relación por la manera en que están diseñados.
<blockquote>Original Text</blockquote> <blockquote class="translation">Translated Text</blockquote>
Editor HTML
En el editor HTML, puedes usar el botón de .translation para encerrar el texto seleccionado en una cita de traducción.
Editor visual
En el editor visual puedes usar la opción en el menú desplegable de Styles en la segunda fila de botones (si solamente hay una fila, usa el último botón a la derecha para abrir la segunda). Esto convertirá el párrafo seleccionado o bloque de cita en una cita de traducción.
El botón .translation funciona de la misma manera que el botón quote, lee la sección Citas para más detalles.
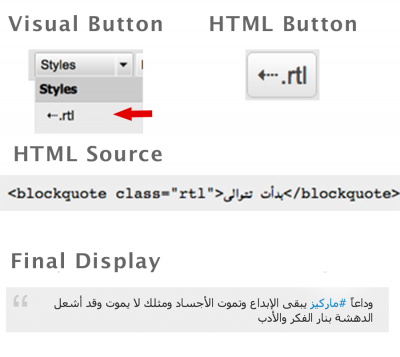
Citas en idiomas que se leen de derecha a izquierda
El árabe, persa, hebreo, urdu y otros idiomas se escriben de derecha a izquierda, así que necesitan una clase especial .rtl que arregla cómo se muestran cuando los citamos.
<blockquote class="rtl">بدأت تتوالى</blockquote>

Referencia de cita RTL
Editor HTML
En el editor HTML del sistema, hay un botón .rtl que encerrará el texto seleccionado en un bloque de citas de derecha a izquierda.
Editor visual
En el editor visual, puedes usar la opción .rtl en el menú desplegable Styles en la segunda fila de botones (si solamente hay una fila, usa el último botón a la derecha para abrir la segunda). Esto convertirá el párrafo seleccionado o bloque de cita en un bloque de cita de derecha a izquierda.
Citas en idiomas que se leen de izquierda a derecha
Al escribir o traducir a un idioma de derecha a izquierda a la clase contraria, se necesita .ltr para que las citas en idiomas que se leen de izquierda a derecha de muestren apropiadamente. El proceso es el mismo que el descrito arriba para idiomas de derecha a izquierda, pero usa la clase y botones .ltr en los diferentes editores.
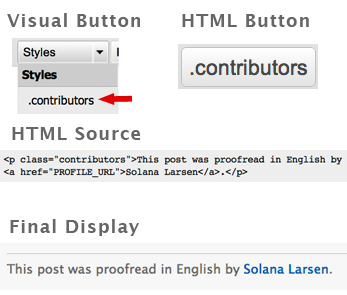
Colaboradores

Referencia de colaboradores
Es importante reconocer a toda persona que haya ayudado a crear un post, no solamente el autor principal. Se puede hacer esto enumerando a los colaboradores adicionales al final del post, ya que solamente puede haber un autor por post en el sistema. Un colaborador puede ser alguien que haya ayudado a traducir el post, lo subeditó o ayudó de alguna otra manera.
Coloca el párrafo de colaboradores al extremo final de cada post, incluso debajo de cualquier ‘Nota adicional’ (ver abajo) que se haya agregado. Esto le permite poner el crédito del autor directamente debajo.
<p class=”contributors”>This post was proofread in English by <a href=”https://globalvoices.org/author/solana-larsen/”>Solana Larsen</a>.</p>
Si estás enumerando el nombre de alguien que es parte de Global Voices, por favor, siempre enlaza con su perfil de GV (así) para que los lectores puedan encontrar sus posts e información biográfica fácilmente.
Editor HTML
En el editor HTML del sistema, hay un botón de .contributors que encerrará el texto seleccionado con una etiqueta .contributors.
Editor visual
En el editor visual puedes usar la opción .contributors en el menú desplegable Styles en la segunda fila de botones (si solamente hay una fila, usa el último botón a la derecha para abrir la segunda). Esto convertirá el párafo seleccionado en un párrafo de colaboradores.
Notas
Se puede usar notas adicionales al final de los posts para agregar contexto o información necesaria para los lectores, así como para dar un estilo especial a las actualizaciones del post que se agreguen después de su publicación.
<div class="notes">text</div>
La clase .notes se muestra y funciona exactamente igual a la clase .contributors referida arriba. Todas las instruccones son aplicables, solamente usa los botones .notes o CSS en el editor visual o HTML.
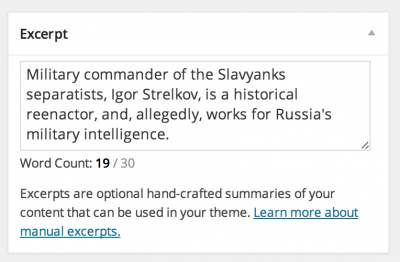
Extractos

Ejemplo de extracto con contador de palabras que indica la longitud segura.
En todos los posts de GV (salvo las Noticias breves) debes escribir un convincente adelanto de tu historia de alrededor de 20 o 25 palabras en el recuadro de extracto situado en la parte de abajo del editor de posts del WordPress. El recuadro tiene un contador de palabras que te recuerda el límite de palabras (en color rojo cuando el extracto es demasiado largo).
El extracto de la historia aparece en la página de inicio, debajo del titular de la historia en la columna de las historias más recientes y también en Facebook y en los demás medios sociales cuando se comparte el post.
Si te olvidas de poner un extracto en el recuadro de extracto en WordPress, el sistema generará automáticamente un extracto con las primeras líneas de tu post, pero el texto puede quedar cortado a la mitad de una oración, ¡y eso no se ve bien! Para consejos acerca de cómo redactar extractos atractivos, por favor lee Tips for Writing Tempting Excerpts.
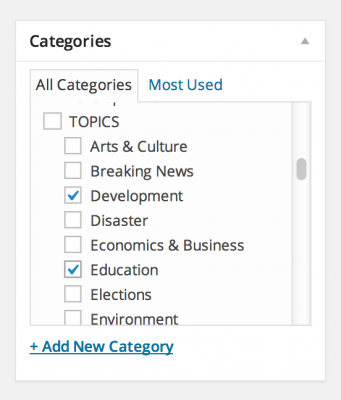
Categorías

Selector de categorías en el editor de posts
Los posts de Global Voices están clasificados en muchas categorías diferentes para que los visitantes puedan encontrar posts sobre lugares y temas específicos. Les toma tiempo porque hay muchas, pero es importante garantizar que todas las categorías relevantes para un post estén seleccionadas antes de publicar.
Para una lista de categorías actuales de GV ver aquí. Los autores nunca deben agregar categorías, escogemos cada una con cuidado para evitar hacer que la lista sea más larga.
En el editor de posts de WordPress, el recuadro de categorías está en la barra lateral a la derecha. Las categorías están separadas de acuerdo con su tipo (MUNDO, TEMA) y luego alfabéticamente dentro de cada tipo.
Regiones y países
GV tiene una serie de categorías de países organizada por regiones. Para encontrar un país, primero ubica «WORLD», luego selecciona la región geográfica y el país que sea relevante para tu post. A continuación algunas pautas para seleccionar los países y regiones adecuados para un post:
- Si seleccionas un país, por favor siempre selecciona la región correspondiente también.
- Si tu post abarca más de un país o región, puedes seleccionar más, pero evalúa si tu post estaría fuera de lugar si un lector cayera en la página por ese país o región. Es mejor escoger solamente los principales.
- Si tu post es solamente sobre un tema regional, no tienes que escoger un país en particular.
- Si tu post es solamente de un tema «Global», no necesitas seleccionar ni región ni país pues TODOS los posts de GV entran a la fuente global de noticias en cuanto se publican. La única categoría «global» se da por defecto. ¡Nunca selecciones todas las regiones simultáneamente!
Temas
Selecciona todas las categorías de temas que sean relevantes específicamente para tu post.
Revisa para ver qué categorías de temas se han escogido en posts previos sobre el tema, problema o acontecimiento sobre el que estás escribiendo si no estás seguro. En caso de duda usa solo las categorías que tienes la certeza que están relacionadas con el post.
Idiomas
GV usa categorías de idiomas para indicar que un post contiene citas y referencias a medios ciudadanos en ese idioma.
Si un post fue escrito en inglés pero tiene bloques de citas chinos traducidos y enlaces a una noticia en francés, se debe seleccionar las categorías de idiomas Chino y Francés. Nota: no son las mismas categorías de país – depende del idioma del material fuente.
Recuerda que el idioma en que se escribe el post no se debe marcar como categoría, solamente los idiomas del contenido externo al que se enlaza.
Tipos
GV usa categorías de tipos para ayudar a los lectores a encontrar posts con un tipo particular de contenido.
- Noticias breves son posts cortos que hacen enlaces a sitios afuera de GV. Mira la sección de Noticias breves en esta página para más detalles.
- Foto son posts que contienen varias fotos llamativas, que son el tema central (es decir, no solamente una foto como ejemplo para ilustrar el tema, sino fotos que son el tema).
- Video son posts que contienen video de algún tipo.
- Podcast son posts sobre un podcast en línea y preferiblemente tiene enlaces para escuchar audios.
- Destacados son posts elegidos por los editores en jefe para promocionarlos a los usuarios. Los autores no deben usar esta categoría.
Geolocalización

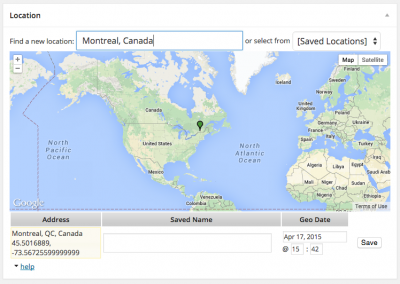
Desde 2015, los sitios de Global Voices usan un plugin para “geolocalizar” cada post. Las geolocalizaciones permiten ubicar a cada post mediante marcadores en los mapas de Google Maps.
Para guardar una localización geográfica en el editor de posts:
- Despliega el cuadro de Localización.
- Usa el campo Find a new location para buscar un lugar específico.
- Asegúrate de que el marcador esté ubicado en la zona correcta del mapa.
- Guarda el post.
La localización es guardada como coordenadas que determinan donde debe situarse el marcador, pero puedes buscar casi cualquier lugar y los mapas de Google harán la predicción de cuáles coordenadas funcionarán.
Pautas de geolocalización
- Intenta ser tan específico y preciso como sea posible, si existe una ciudad o un vecindario escógelo antes que al país.
- Evita usar el mismo punto una y otra vez, el mapa trabaja mejor cuando los marcadores no están superpuestos.
- Si existen varios países/lugares en el post elige el más apropiado para geolocalizarlo.
- Ten en cuenta al usuario que hará clic en el marcador para tratar de encontrar un lugar que tenga sentido para la historia.
- Si no existe una localización geográfica clara para un post déjalo sin geolocalizar.
No todos los posts necesitan ser geolocalizados, dejamos el cuadro vacío cuando se trata de historias globales o con numerosas localizaciones de igual importancia.
Permalink URL
El “permalink” de una historia es una URL permanente al texto que permite identificarlo en el sitio incluso cuando ha pasado a los archivos. Cualquiera que use enlaces a tus posts verá el permalink antes de hacer clic y los motores de búsqueda como Google usan las palabras de los permalinks para saber de qué se tratan, por lo tanto es muy útil que el permalink incluya palabras de búsqueda relacionadas con tu historia.
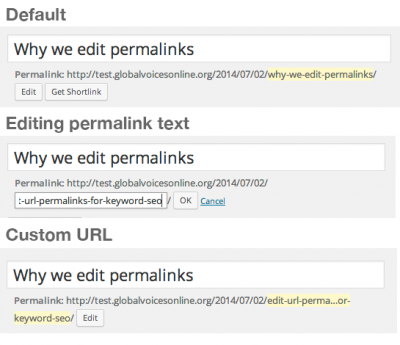
Permalink por defecto: En WordPress el permalink de un post es generado por defecto automáticamente convirtiendo el título en una URL (reemplazando los espacios con guiones y eliminando símbolos y puntuación). Este sistema es muy útil porque por defecto garantiza que las palabras clave de tu título formen parte de tu URL, pero no siempre es el más efectivo. Algunos titulares, como preguntas o “bromas” diseñadas para ser compartidas en los medios podrían no incluir todas las palabras clave importantes, entonces a menudo es mejor editar el permalink y asegurarse de que sea la URL ideal, independientemente de cuál sea el titular elegido.
Nunca edites el permalink de un post publicado
Tan pronto como un post es publicado su URL is enviada a internet en nuestro RSS y en muchos otros modos, por lo que cambiar el permalink provocaría que todos esos enlaces conduzcan a errores 404, entonces ¡jamás edites un permalink luego de su publicación salvo que exista una razón muy importante! En cambio, siempre asegúrate de que exista un permalink antes de publicar tus posts. Nunca edites el permalink de unost publicado
Tan pronto como un post es publicado su URL is enviada a internet en nuestro RSS y en muchos otros modos, por lo que cambiar el permalink provocaría que todos esos enlaces conduzcan a errores 404, entonces ¡jamás edites un permalink luego de su publicación salvo que exista una razón muy importante! En cambio, siempre asegúrate de que exista un permalink antes de publicar tus posts.
Editar el permalink de un post

Un permalink provisorio puede ser editado usando el cuadro Permalink que se encuentra justo debajo del título del post en la pantalla de edición. Una vez que el borrador ha sido guardado puedes ver el Permalink junto a un botón Edit . Si haces clic en Edit se abrirá un campo que permite modificar el texto, cuando termines debes hacer clic en OK y en Save draft para guardar los cambios.Ten en cuenta que nunca debes dejar espacios vacíos ni símbolos especiales en la URL, solo deben ser palabras separadas por guiones (-).
Multimedia
Siempre se debe agregar algo de multimedia a los posts de GV. Los hace más atractivos e interesantes a los ojos del lector.Multimedia puede tomar la forma de imágenes, ilustraciones, videos o audio. Lo más importante a recordar con respecto a todo uso de multimedia en posts de GV es que se necesita algún tipo de crédito en todo momento. Para más información sobre propiedad intelectual y permisos de uso, revisa por favor Multimedia Copyright and Attribution.
Cargar e insertar imágenes
Siempre debes volver a cargar imágenes de otros sitios a nuestro sistema de WordPress antes de insertarlas en un post. Aunque es posible insertar la URL de la imagen de otro sitio (llamado comúnmente «hotlinking»), no es una buena idea.
Pasos para cargar e insertar una imagen:
- Asegúrate de tener el permiso de uso de la imagen.
- Encuentra la versión más grande que haya disponible de la imagen.
- Descarga el archivo a tu computadora.
- Cambia el nombre del archivo para hacerlo descriptivo, sobre todo para que Google pueda ayudar a quienes la busquen con palabras clave.
- Mal: IMG003893.jpg Bien: bangladeshcomputerlab.jpg
- Carga el archivo a WordPress usando el botón Add Media en el editor del post y luego en el enlace «Upload Files» en el emergente.
- Completa los campos de metadata para el post con tanto detalle como sea posible.
- Usa el botón Insert into Post para agregarla al post.
- La imagen irá donde estaba el cursor antes de apretar el botón de Add Media.
Formas y tamaños de imagen
Las imágenes cargadas se pueden insertar en tres tamaños: Medium (más o menos la mitad del ancho del post), Large (ancho total del post) y Full (Full es cualquier tamaño que haya tenido la imagen antes de cargarla).
De ser posible, los artículos deberían empezar con imágenes GRANDES con ancho total que ilustre la noticia y fije el tono. Puedes tener tantas imágenes como quieras a lo largo del artículo, ya sean fotos con ancho total o alineadas a la derecha o izquierda a la mitad de tamaño.
Estas son las pautas para elegir cómo insertar una imagen:
- Imágenes de paisajes (más anchas que altas)
- Si una imagen ancha es importante, usa tamaño Large sin alinearla (ancho total).
- Si la imagen no es tan grande para Large, usa tamaño «Full» (original) sin alinearla.
- Si la imagen es pequeña o de mala calidad, usa tamaño «Medium» y alíneala a derecha o izquierda.
- Retratos (más altos que anchos)
- Las imágenes altas se deben insertar en tamaño Medium porque el tamaño Large será muy alto para pantallas más pequeñas.
- Evalúa recortar las imágenes altas para que sean cuadradas o con formato 4:3 para que puedan mostrar a ancho total.
- Alinea las imágenes altas a la derecha o izquierda.
- Imágenes alineadas a la derecha o izquierda
- Para todas las imágenes alineadas usa tamaño Medium.
- Las imágenes alineadas se mostrarán al 50% del ancho del post independientemente del tamaño.
- Evita tener muchas imágenes alineadas seguidas, debe haber párrafos en el medio para evitar tener problemas.
Nota sobre imágenes alineadas al centro: No es recomendable que las imágenes sean alineadas en el centro porque no quedan bien dentro del marco del sitio. Elige la alineación a la derecha o a la izquierda o ninguna (que en la mayoría de los idiomas equivale a la izquierda salvo en los que se leen de derecha a izquierda como el árabe).
Nota para imágenes de infografías súper altas: Si una imagen alta debe tener más de 600px de altura (es decir, una inforgrafia donde se espera que los usuarios se deslicen para verla completa), entonces inserta el tamaño “Full” (original) en vez de Large, pero antes de cargar una imagen así, por favor ponle 800px de ancho para evitar desperdiciar ancho de banda.
Formato de imagen
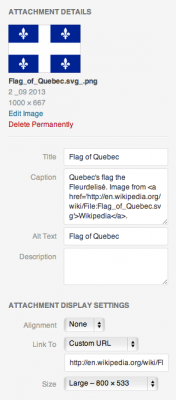
Para cada imagen que cargues, verifica cuidadosamente todos los campos y configuraciones antes de insertarla en tu post.
- Título: texto corto que identifica la foto, como un encabezado únicamente para esta imagen. Si la imagen es un enlace se verá el título cuando se acerquen a la imagen.

Opciones de metadata de imagen cargadaúnicamente para esta imagen. Si la imagen es un enlace, se verá el título al pasar el ratón sobre la foto.
- Texto alternativo: generalmente el mismo del título. Debería describir lo que muestra la foto, lo usan personas con problemas de visión para saber qué hay en la imagen.
- Leyenda: texto que aparece debajo de la imagen. Debería resumir brevemente el contenido y reconocer al autor y fuente de la foto. Ver la sección leyendas de imágenes debajo.
- Descripción (OPCIONAL): en realidad, esto no se usa en Global Voices, pero si deseas, puede ser una explicación más detallada de la foto.
- URL del enlace: a donde dirigen el lector cuando hace clic en la foto. Por lo general, la foto en su ubicación de origen. Puedes usar el botón “File URL» ubicado en la parte de abajo para enlazar con la versión de mayor tamaño de la imagen, pero si lo haces agrega (Haz clic para aumentar) en la leyenda.
- Alineamiento: lugar donde se visualizará la foto: al centro, a la derecha o izquierda. Las fotos grandes se ven bien al centro y las pequeñas pueden ser alineadas a la derecha cerca del texto. En caso de duda, no uses alineamiento o centra la foto, son las opciones más seguras. Para más información revisa la sección Image Shapes, Sizes and Alignment de esta guía.
- Enlace a: El sitio adonde remite el enlace cuando se cliquea en la imagen. Cuando sea posible selecciona «Custom URL» e ingresa la URL de donde encontraste la fotografía. Jamás uses “Attachment Page”.
* Tamaño: En caso de duda acerca del tamaño de la imagen a insertar, “Large”, “Medium” or “Full”, consulta la sección Image Shapes, Sizes and Alignment que ofrece pautas para elegir el tamaño de imagen.
Por lo general, el tamaño «mediano» se ve mejor con el tema de GV. Si la imagen es pequeña, entonces el «tamaño completo» estará bien también. La «imagen miniatura» no se debe insertar en los posts. Ver la sección imagen miniatura debajo para ver cómo se usan.
Evita las imágenes al comienzo de los posts
Una foto en las primeras líneas de un post ayudará al lector a interesarse a seguir leyendo, aunque es buena idea tener uno o dos párrafos de texto antes de una imagen pues el recuadro de distribución social (Facebook o Twitter) puede interferir de maneras inesperadas con la disposición de la imagen.
Sobre la alineación
Si una imagen es realmente de buena calidad y atractiva, ponla en tamaño grande, centrada. Si solamente brinda algo de información o no es de gran importancia en la historia, entonces es mejor hacerla pequeña y alinearla a la derecha.
La alineación a la izquierda puede interferir con la lectura de los títulos de las secciones y pocas veces se ven bien. Es preferible dejarla centrada, a la derecha o sin alineación.
Verifica siempre cómo se ve la foto usando el botón Preview
Las imágenes insertadas pueden interferir de manera extraña con el estilo de texto del sitio que no son ven desde el editor del post. Antes de publicar, siempre verifica con Preview para asegurarte de que todo se ve bien.
Screencasts relacionados con imágenes:
Nota: Esto está desactualizado. Por favor ten paciencia, pronto publicaremos nuevos videos.
- Screencast: Images and thumbnails in posts on Global Voices
- Screencast: Links in images and image captions on Global Voices
- Screencast: Copyright and Creative Commons Basics on Global Voices
Imágenes gráficas o violentas
Si deseas incluir en un post una imagen gráfica o violenta, por favor asegúrate de leer antes nuestra guía de contenido obsceno, ofensivo y gráfico.
Imágenes en miniatura

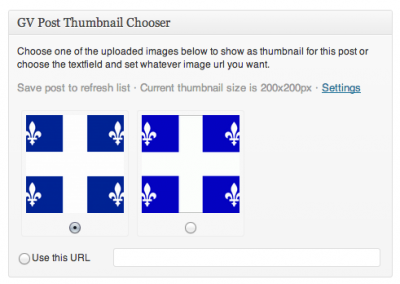
Selector de miniaturas de GV
Las imágenes en miniatura son imágenes pequeñas de 100px por 100px que aparecen en todos los archivos cerca del extracto del post.
Las imágenes de miniatura deben estar dentro del cuerpo del post con el fin de dar crédito a la fuente del post. Si quieres usar una imagen como miniatura pero no quieres incluirla en el post, puedes agregar una nota de reconocimiento al final del post con formato de nota.
Seleccionar una miniatura
Configurar una foto en miniatura para tu post es fácil. Una vez que hayas cargado algunas imágenes a tu post, solamente necesitas ir a la casilla de GV «Post Thumbnail Chooser» ubicada debajo del contenido de la casilla y hacer clic en la miniatura que desees usar. Tal vez debas ‘guardar el post como pendiente’ antes de que aparezca. Una vez guardado el post, esa imagen de miniatura será elegida y aparecerá junto a la imagen.
Si deseas una imagen de miniatura que no sea una foto cargada, puedes ingresar la URL directamente en el recuadro que está debajo. Ten cuidado, en muchos casos es mejor cargar la foto y usar esa versión, solamente para estar seguros.
Recortar una miniatura para una mejor visibilidad
A veces una miniatura no se ve bien porque lo que contiene está demasiado reducido. Si esto ocurre, debes tratar de cortar la foto para mostrar solamente la pequeña parte interesante que muestra. Puedes hacer esto con un editor en tu computadora y luego recargar la imagen. También puedes usar la herramienta de edición de imágenes en el ‘WordPress uploader’, aunque deberás recargar tu imagen antes de hacerlo para evitar cambiar la imagen original que insertaste en un post.
Imágenes destacadas
Las imágenes destacadas en GV son similares a las imágenes en miniatura pero mucho más grandes (400px de ancho por 300px de alto). Se usan solo si el post es destacado por algún editor por lo que se muestra en el cuadro azul de características en las páginas de inicio, país y región.
Las imágenes destacadas deben ir en el cuerpo del texto con el fin de darles el crédito adecuado.
Antes de agregar una imagen destacada verifica que el tamaño sea de 400 x 300px, de lo contrario no entrará. Recuerda también que el 20% del área superior de la foto será cubierta por el área de título, así que tenlo en cuenta al seleccionar una imagen para destacarla.
Elegir una imagen destacada
Para agregar una imagen destacada usa el recuadro ‘Featured Image’ a la derecha del editor de posts de WordPress: haz clic en «Add Featured Image» para abrir la ventana emergente para cargar imágenes. Carga una imagen nueva o anda a la ‘Gallery tab’ en la parte superior para ver la lista de fotos que ya cargaste.
Si estás usando una imagen ya cargada, haz clic en el enlace «Show» a la derecha para ver su configuración. En la parte inferior de la configuración, haz clic en el enlace que dice «Use as featured image».
Cuando el post sea publicado verifica que la imagen destacada se vea bien en la página de inicio.
Leyendas de imagen
Debes agregar la información sobre el crédito, en el campo llamado ‘caption field’ en el sistema de imágenes.
Con imágenes con licencia de Creative Commons, asegúrate de incluir el crédito CC entre paréntesis. Hay diferentes tipos de licencias CC, así que verifícalo con cuidado. GV es una entidad sin fines de lucro y las fotos no serán usadas con fines comerciales.
Ejemplos de créditos de las imágenes
Ejemplo de Flickr
Elige buscar solamente ‘Creative Commons attributed’ – te evitarás decepciones; muchas veces puedes ver una foto que te guste, pero no es una CC por lo que no será posible usarla.
Asegúrate de especificar el TIPO de licencia CC (Creative Commons). Obtén la información haciendo clic en el enlace ‘License’ en el botón a la derecha de la imagen en el sitio web de Flickr.
- Disturbios en Manama capital de Bahréin, 13 de marzo 2011. Imagen del usuario de Flickr @emmab33 (CC BY-SA 2.0).
GV tiene permiso para usar imágenes de Demotix. Puedes buscar la carpeta y enviar tu solicitud de foto a tu editor cada vez que envíes una historia a revisión.
- Candidato presidencial haitiano Michel Martelly ante miles de partidarios en una manifestación en la capital Puerto Príncipe. Imagen de José Guzmán, derechos reservados Demotix (25/11/2010).
Ejemplo de Shutterstock
Shutterstock ha concedido autorización a Global Voices para usar sus imágenes. Puedes buscar la carpeta y enviar la solicitud de imagen a tu editor cuando envíes una historia a revisión.
Lo único que pide a cambio Shutterstock es un crédito enlazado en la imagen cuando se utiliza una foto de Shutterstock. Foto de apretón de manos vía Shutterstock (hipervínculo).
Ejemplo de Twitpic
Twitpic y otros servicios de fotos en Twitter a menudo fomentan el intercambio y a veces añaden códigos insertados – pero necesitamos especificar un crédito y pedir permiso.
Un buen formato para estas imágenes es utilizar el texto del tuit como leyenda, enlazándola con el tuit original (que tendrá un enlace de Twitpic dentro de ella).
- Manifestantes heridos en el hospital, El Cairo, Egipto. Foto del usuario de Twitpic @fzzzKhan.
Nota: no podemos utilizar imágenes publicadas en sitios de medios sociales que no son propiedad del tuitero, sino que son realmente reproducciones de fotos con derechos de autor. Recuerda revisar la fuente…
Ejemplo general de permiso directo de uso
- Caricatura de Barack Obama. Foto de Abdel Farsel, usada con autorización.
Ejemplo de captura de pantalla
Si un video está en YouTube, entonces está disponible para cualquier persona, por lo que podemos usar una captura de pantalla. Sin embargo debemos agregar el crédito.
Si una captura de pantalla de un video proviene de una fuente que no es de dominio público debes pedir autorización para usarla.
- Captura de pantalla del video ‘Reporteros ciudadanos libios’, cargado el 12 de marzo 2011, por el usuario de Youtube @jamil.
Vínculos en leyendas de imagen
Cuando pones una foto en un post, siempre deberás incluir un enlace al blog del usuario de Flickr o el sitio web de donde obtuviste la foto. Es bueno que los lectores encuentren la fuente, y es bueno enlazar con la persona que hizo el trabajo y también es bueno para nuestra reputación citar la fuente.
Pero cuando utilices la función de ‘leyenda’ de WordPress agregando texto en la leyenda, no es claro cómo puedes incluir un enlace en el cuadro de texto gris, a donde obviamente pertenece.
En la ventana de uploader que aparece cuando cargas una imagen, antes de hacer clic en ‘insertar en el post’, puedes simplemente copiar la URL de la fuente original de la imagen (Flickr, Twitpic, Demotix, etc.) y pegarla en el campo del ‘enlace URL’. Este es el enlace a donde irá quien haga clic en la imagen. Por defecto, lleva a una versión más grande en nuestro sitio, pero es mucho mejor hacer que lo conduzca directamente a la página individual de la foto en Flickr o al lugar donde encontraste la foto. Si ya has insertado una foto en tu post, puedes verla en modo HTML y cambiar este enlace. Busca la <a> etiqueta cercana a la etiqueta <img>.
Agregar videos
Los videos son un excelente aporte a cualquier post de GV y hay muchos elementos para encontrar material en línea. Dan una elemento interactivo a nuestro contenido ya que los lectores pueden mirar y también leer. Por lo general, en Global Voices no creamos videos originales y nuestro sitio no está configurado para alojar videos nuestros. Sin embargo, te animamos a incluir videos de YouTube y sitios similares cuando sea relevante a tu historia.
Siempre haz el enlace al video e inclúyelo
Debido a que los videos de YouTube (o cualquier otro contenido insertado) pueden ser eliminados en la fuente, siempre debes incluir una breve explicación de lo que será el video y un enlace a su fuente. Esto garantiza que si el visitante ve un post antiguo con un video que ya no está, al menos puede conocer de qué se trataba el video y si la video fuente sigue funcionando a pesar del enlace roto, todavía puede encontrarlo y verlo. Por favor revisa la Guía de estilo para más detalles.
Videos gráficos
Si deseas incluir un video en un post que es gráfico o violento, por favor revisa nuestras guías para contenido obsceno, ofensivo y gráfico.
Asegúrate de que los insertos funcionen tanto en el editor Visual y Text/HTML. Algunos insertos no funcionan en el editor Visual debido a sus severos estándares aunque funcionan bien en el editor HTML. No debes depender nunca de solamente el editor HTML, en cambio debes buscar otro modo de enlazar el contenido. Consulta la sección Editores Visual y HTML para más detalles.
Insertar videos de YouTube
Insertar un video de YouTube es fácil pero es importante hacerlo correctamente. El código HTML que puedes copiar del sitio de YouTube es muy particular y puede echarse a perder si lo ves en el editor visual o cuando se importa para la traducción. Para evitar esto, usa siempre el sistema simplificado de WordPress Embed.
Ver el artículo de WordPress Codex sobre insertos.
El proceso es simple, busca la URL del video u objeto que quieras insertar y pégalo en la línea que corresponde en tu artículo:
Aquí está un video que ilustra mi punto:
Ahí lo tienes.Este sistema es excelente porque si el video o el sistema para insertar no funciona los lectores aún podrán ver el enlace al video.
Seguirá funcionando si te saltas las etiquetas
[/embed] y [/embed]
pero si el inserto no funciona, las etiquetas ayudarán a los visitantes a entender lo que esperabas que vieran.
Insertar otro tipo de videos
El sistema para insertar de YouTube es bastante general (basado en un estándar llamado oEmbed), y son muchos los tipos de videos que se pueden insertar de la misma manera.
La lista completa es muy larga pero aquí hay algunos de los servicios más populares que podrían funcionar con las etiquetas, entre otros Vimeo, Flickr, DailyMotion y Viddler.
Si tratas de usar el método [/embed] y no funciona puedes usar el HTML disponible en el sitio de videos para insertar el video pero asegúrate que funcione en ambos editores, Texto y Visual.
Si el inserto simplemente no funciona
Si el inserto no funciona en ambos editores, Texto HTML y Visual (o si no funciona con cualquiera de los dos) siempre puedes hacer una captura de pantalla del video e insertarla en el post en su lugar. Enlaza la captura al video en su fuente original de manera que al hacer clic en la captura los lectores sean llevados al video.
Ese es un método infalible cuando las cosas se complican y es poco probable que ocasione problemas al guardar o traducir.
Subtitulado de video
Amara, anteriormente conocido como “Universal Subtitles”, es un servicio que permite agregar subtítulos a videos alojados en YouTube. Los sitios de GV permiten insertar videos subtitulados usando Amara, por lo tanto los traductores son libres de usar el servicio.
Para insertar el video (después de transcribirlo y traducirlo en el sitio de Amara), usa el sistema habitual
<code>, pero con el atributo unisubs fijado en 1. Por ejemplo:
similar a YouTube:
https://soundcloud.com/radioambulante/los-43-11<span class="shortcode">
El post mostrará un reproductor de audio que permite escuchar el archivo de audio.
Insertar un archivo de MP3
 Insertar un archivo MP3 que ya está en la red es sencillo. Nuestro plugin para podcasts “Powerpress” tiene un código corto que incluirá un pequeño reproductor de audio:
Insertar un archivo MP3 que ya está en la red es sencillo. Nuestro plugin para podcasts “Powerpress” tiene un código corto que incluirá un pequeño reproductor de audio:Nota: Solo aparece el reproductor, siempre debes incluir un texto que explique el contenido del audio y un enlace al sitio de origen del audio y uno de descarga directa del archivo.Nota: Por favor no subas archivos de audio al WordPress de GV! Nuestro servidor no está preparado para alojar audio. Los archivos de audio deArchive.org conforme al procedimiento antes mencionado.
Archive.org
El modo apropiado de insertar archivos de audio en Global Voices es subirlos previamente a Archive.org, y luego insertar ese archivo en el post usando el método para MP3 antes mencionado.
Razones para subir a Archive.org Archive.org es una organización sin fines de lucro similar a GV pero se especializa en alojar medios con licencia Creative Commons en forma gratuita. Su sitio está configurado especialmente para alojar archivos de audio y video, por lo tanto pese a ser gratuito es rápido y confiable.

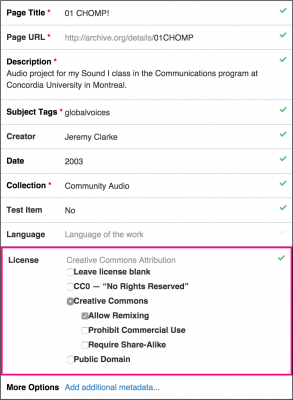
- Visita archive.org/create
- Crea una cuenta o loguéate.
- Usa la herramienta para subir archivos y selecciona tu archivo.
- Completa según tu mejor criterio las opciones de metadata. De manera específica.
- Otorga la licencia Creative Commons Attribution-only license (CC-BY) de tu archivo de audio en la sección Licencia seleccionando “Creative Commons” y marcando el recuadro “Allow remixing” (esto coincide con la licencia usada en los posts de GV).
- En las etiquetas de Subject Tags agrega ‘globalvoices’ y cualquier otra etiqueta apropiada.
- Cuando termine de subir el audio verás en la página el archivo.
- Encontrarás la lista de opciones de Download Options en la barra de la derecha.
- Copia la url para “VBR MP3″ haciendo clic derecho y seleccionando “Copy Link Address” (o su equivalente en tu buscador).
Insertar el archivo en un post Una vez que hayas copiado el enlace, insértalo en tu post siguiendo el procedimiento antes mencionado (
Nota acerca de las URL de archive.org: El sistema de Archive.org tiene la peculiaridad de que cuando el enlace que copias no es el mismo al que llegas cuando haces clic, porque te redirige a una URL optimizada. Por favor usa siempre la URL original copiada del enlace (p. ej. https://archive.org/download/…) en lugar de la optimizada (que se ve así https://ia902600.us.archive.org/…)
PRI.org
Como parte de un acuerdo para compartir contenidos insertamos audios de Public Radio International. Actualmente el mejor formato para insertar código (iframe) es el siguiente, que es el código de inserción por defecto que proveen agregándole style='width:100%;.
Por supuesto tendrás que reemplazar la URL con la de cada audio en particular.
Nota: Puede haber problemas para cargar el código de inserción de PRI en HTTPS, por favor asegúrate de que siempre se trate de un enlace a otro sitio donde el reproductor funcione.
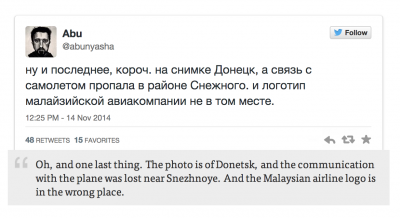
Insertar tuits de Twitter.com En la mayoría de casos, la mejor manera de citar un tuit es usar el código «embed» de Twitter:

Tuit inserto con bloque de traducción
- Encontrar el tuit en Twitter.com
- Colocar el cursor sobre el tuit y hacer click en «•••more».
- Seleccionar «Embed Tweet» y copiar el código HTML que aparece.
- Hacer click en la pestaña «Text» del post en WordPress y pegar el código HTML en el post.
Nota: esto no va a funcionar con el editor «Visual» en WordPress. Tendrás que usar la pestaña HTML (llamada «Text») para insertar tuits.
El código resultante tendrá un cuadro de cita
con el texto íntegro del tuit, así como el crédito nombre y la hora y fecha del tuit, lo que es muy conveniente porque significa que no debes preocuparte por esto. Aunque parece simple en el editor, cuando hagas una previsualización y publiques tu post, el tuit se mostrará con imágenes y el estilo de Twitter debido a Javascript.
Crear manualmente la cita de un tuit
Si por alguna razón decides no usar el código insertado de Twitter, debes encerrar el texto del tuit con cuadro de cita y asegurarte de que tenga dentro los siguientes elementos:
- El @nombre del usuario de Twitter que enlace a su perfil.
- El texto completo del tuit, incluidos todos los enlaces.
- Si hay otras @menciones en el tuit, enlázalos con el usuario de Twitter que corresponda.
Nunca insertes una captura de pantalla de un tuit en tu posts
Una captura de pantalla puede parecer una solución simple, pero tiene varios inconvenientes que lo hacen inaceptable, como que no son legibles para personas con problemas de vista y son difíciles de manejar para los traductores. Por favor, nunca uses capturas de pantalla cuando cites de Twitter.
Pautas editoriales para insertar tuits
- Siempre presenta cada tuit con una oración que ponga en contexto por qué este usuario de Twitter es interesante o relevante como fuente.
- Al presentar el tuit, incluye un enlace al tuit que vas a citar.
- Siempre trata de incluir el nombre real del usuario de Twitter cuando presentes su tuit como una manera de dar más credibilidad a la fuente; agrega su nombre de Twitter entre paréntesis después. Si no conoces el nombre real, usa el ‘@…’ nombre de Twitter.
- No cites RT (retuits) – siempre anda al tuit original.
- Si quieres indicar un error ortográfico en un tuit original, puedes agregar la palabra «sic» en corchetes después del error para informar a los lectores que todos los errores o errores aparentes en el material copiado no son de la transcripción, sino que se se copian [sic] exactamente del escritor o impresor original.
Traducir tuits Cuando el tuit no esté en el mismo idioma de tu post, simplemente incluye un bloque de cita de traducción (
) luego del código de inserto del tuit (
).
- Solamente traduce el contenido del propio tuit, los enlaces, fechas y nombres de usuario ya estarán visibles dentro del inserto del tuit original.
- ¡Nunca traduzcas el código insertado del tuit! Agrega un nuevo bloque de traducción para el texto traducido.
- No traduzcas las etiquetas. Pon una traducción entre corchetes a continuación, escribiendo todas las palabras ya sin formato de Twitter.
- Si necesitas agregar una nota de a tu traducción (por ejemplo, para explicar una abreviatura) enciérrala en corchetes ([…]).
Ejemplo de tuit citado y traducción en WordPressAsí se ve en el editor de Text: Y así se ve en el editor Visual:
Y así se ve en el editor Visual:
Al incluir información tomada de Facebook, trata de incluir tantos detalles relevantes como sea posible. Esto puede incluir:
- nombre de perfil del usuario;
- fecha de publicación;
- enlace directo a publicación en muro, estado, foto, video, etc (esto se encuentra en el ‘sello de tiempo';
- nombre del grupo o página más la traducción si está en otro idioma;
- información de antecedentes de la fuente – ¿quiénes son?
Para pautas editoriales sobre uso de contenido de Facebook en un post, por favor revisa la Guía de estilo.

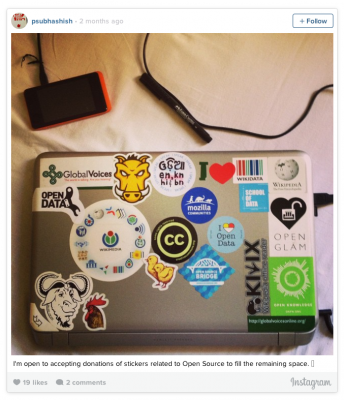
Las imágenes y videos del servicio para compartir contenidos de Instagram pueden ser insertados usando el código
Obtener la URL de un post de Instagram puede tener alguna dificultad, pero es rápido y sencillo cuando aprendes cómo hacerlo:
- En la página de una sola imagen, simplemente copias la URL y la insertas con el procedimiento antes mencionado.
- En una página de usuario puedes ver una grilla de imágenes. Al hacer clic en alguna aparecerá un popup y la URL de esa imagen aparecerá en tu barra de direcciones. Cópiala e insértala en tu post como se describió antes.
- En tu página de inicio (lista de imágenes con texto) obtienes la URL haciendo clic en el botón debajo de la imagen “…” y seleccionando “View photo page”. Luego copias la URL de la correspondiente.
Como con los demás insertos siempre debes brindar una explicación de la razón por la que es importante que el post incluya un enlace directo por si algún día dejara de funcionar.
ADVERTENCIA TEMPORARIA sobre WWW! Instagram agrega ridículamente “www.” a las URLs de posts del 2015, pero su sistema para insertar espera URLs sin “www.”, entonces rompen sus propios insertos y necesitamos arreglarlos quitándole a la URL el “www.” extra.
Siguiendo las instrucciones anteriores obtienes una URL como
https://www.instagram.com/p/trxJ5qQS07 , que necesitas editar para que quede solo https://instagram.com/p/trxJ5qQS07
Esto tendría que ser solucionado pronto por Instagram, es imposible que sigan permitiendo que su propio sistema arruine las URLs.
Vine
Vine es un servicio complementario de Twitter que aloja videos de seis segundos. Insertar videos de Vine en posts de GV es posible usando el código
de manera similar a los videos de YouTube. Por ejemplo:
<code></code>https://vine.co/v/huhh5eLVgB2
será reemplazado por el video al leer el post. Por defecto el video se reproduce automáticamente y continuamente en ciclos (es la naturaleza de los Vines), pero el sonido solo se activa a pedido del usuario.
Para activar el sonido por defecto (no recomendable porque puede molestar a los lectores), agrega “play-audio” en el código de inserción:
https://vine.co/v/huhh5eLVgB2
Para usar el formato alternativo “postal” (más información relacionada con el video), usa el parámetro “type”:
Como todos los medios externos, los Vines deben ir acompañados de una explicación de quién es su autor y el motivo por el cual el video es interesante o relevante. También debe incluir un enlace de texto a la URL del Vine, en caso de que el video deje de funcionar en el futuro.
Nota sobre Storify.com
Storify es una herramienta para agregar medios sociales que usamos a veces para armar rápidamente historias de Twitter y Facebook. Solamente la usamos en noticias de último minuto, donde el aumento en la velocidad es vital. Ten en cuenta que los posts con «Storify» no pueden ser traducidos directamente porque guarda los tuits en un formato cerrado, y para facilitar la traducción de todos los mensajes un editor los deberá retirar manualmente del Storify, con tuits divididos en bloque de citas, algo que toma bastante tiempo.